1. image
2. table
1. image
[ 정의 ]
- <img> 태그
- 이미지를 해당 위치에 출력(삽입)하는 태그
- 단독 태그, 인라인 태그
[ 속성 ]
1) src, Source
- 이미지의 URL (상대 경로, 절대 경로, 외부 경로)
- 필수 속성
2) alt, Alternate
- 대체 텍스트
- 이미지가 손상되면 대신 출력되는 텍스트
- 사용자에게 어떤 이미지가 있었다는 것을 알려주기 위한 용도
- 필수 속성
3) width, height
- 이미지 너비, 높이
- 단위: 픽셀(절대값), %(상대값)
- 명시적으로 지정하지 않은 width, height는 브라우저가 알아서 계산해서 적용 된다.
- 이미지의 원본 크기와 무관하게 개발자가 마음대로 변경해서 출력할 수 있다.(이미지의 파일크기, 화소 정보는 변함이 없다.) -> 이미지를 강제로 키울 경우 깨져서 보이는 경우임...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>이미지 삽입 예시1</h1>
<img src="images/cat01.jpg">
<img src="images/cat02.jpg">
<img src="images/cat03.jpg">
<hr>
<h1>이미지 삽입 예시2</h1>
<img src="images/dog01.jpg" alt = "설명입니다">
<hr>
<h1>이미지 삽입 예시3</h1>
<img src="images/cat01.jpg"> <!-- 원본 크기 -->
<img src="images/cat01.jpg" width="250" height="100"> <!-- 원본 크기를 명시적으로 지정 -->
<img src="images/cat01.jpg" width="250>
<img src="images/cat01.jpg" height="100">
<h1>이미지 삽입 예시4</h1>
<a href="http://google.com"><img src="images/cat01.jpg"></a> <!-- 이미지를 클릭하면 해당 링크로 간다. -->
</body>
</html>
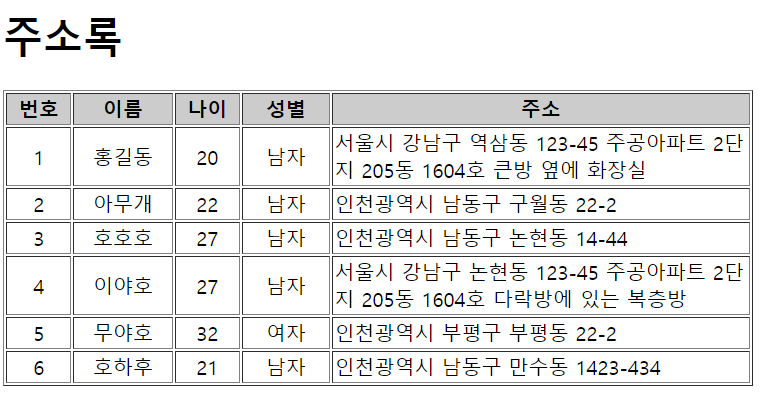
2. table
[ 표를 구성하는 태그, <table> ]
- 전체 컨테이너
- 큰 상자 역할
- 속성
- border : 표의 테두리
- width, height: 표의 너비, 높이
[ 행을 나타내는 태그, <tr> ]
- table row
- 중간 상자 역할
[ 셀을 나타내는 태그, <td> ]
- table data
- 작은 상자 역할
- 출력되는 데이터를 직접 담는 역할
- 속성
- align: 수평정렬( left, center, right )
- valign: 수직정렬( top, middle, bottom )
[ 셀(제목)을 나타내는 태그, <th> ]
- table header
- 작은 상자 역할
- 제목 역할을 하는 작은 상자
- 가운데 정렬 + 볼드체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>테이블 예시</h1>
<table border="1" width="600">
<!-- 테이블 헤더 -->
<tr bgcolor="#CCC">
<th width="50">번호</th>
<th width="80">이름</th>
<th width="50">나이</th>
<th width="70">성별</th>
<th width="350">주소</th>
</tr>
<!-- 테이블 데이터 -->
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동 123-45 주공아파트 2단지 205동 1604호 큰방 옆에 화장실</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">아무개</td>
<td align="center">22</td>
<td align="center">남자</td>
<td>인천광역시 남동구 구월동 22-2</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">호호호</td>
<td align="center">27</td>
<td align="center">남자</td>
<td>인천광역시 남동구 논현동 14-44</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">이야호</td>
<td align="center">27</td>
<td align="center">남자</td>
<td>서울시 강남구 논현동 123-45 주공아파트 2단지 205동 1604호 다락방에 있는 복층방</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">무야호</td>
<td align="center">32</td>
<td align="center">여자</td>
<td>인천광역시 부평구 부평동 22-2</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">호하후</td>
<td align="center">21</td>
<td align="center">남자</td>
<td>인천광역시 남동구 만수동 1423-434</td>
</tr>
</table>
</body>
</html>
- 제목(번호, 이름, 나이, 성별, 주소) 표는 <th> 태그를 이용해서 강조
- 데이터 정렬은 고정폭 데이터는 가운데 정렬, 가변폭 데이터는 좌측 정렬을 사용
[ 테이블 생성 시 주의점 ]
- 모든 종류의 테이블을 만들 때 적용되는 규칙은 아니지만, 보통 자주 사용되는 규칙
1) 모든 열(컬럼)에 너비(width)를 고정으로 지정한다.
2) 모든 열의 너비(width)의 합은 테이블의 너비(width)가 되야 한다.
3) 테이블은 보통 height를 지정하지 않는다.( 자동으로 둔다.)
-> 행의 개수가 동적인 경우가 대부분이기 때문에 자동으로 계산하는 편이 좋다.
[ 가로, 세로 병합 ]
- <td>의 속성이다.
- 가로병합: colspan
- 세로병합: rowspan
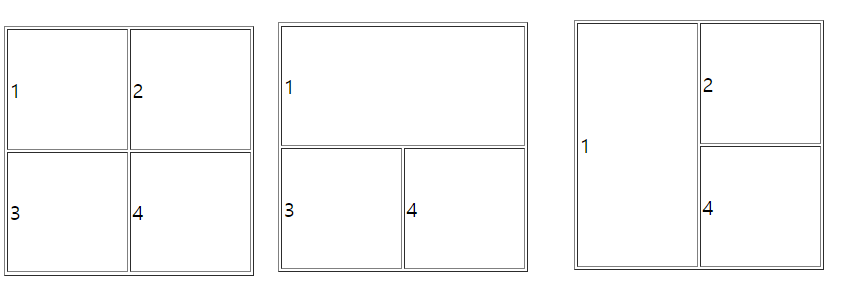
[ 2X2 테이블 병합 ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>2x2 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>2x2 테이블(가로 병합)<h1>
<table border="1" width="200" height="200">
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>2x2 테이블(세로 병합)</h1>
<table border="1" width="200" height="200">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
</body>
</html>
MEMO>
# HTML에서 가장 중요한 인라인 태그, 블록 태그는 매 수업때마다 추가되니 한곳에다가 정리해서 공부하자.
# HTML 배우는데 문법이 쉬우면서도 속성 까지 추가되니 살짝 헷갈리는거 같다. 코딩을 더 많이 해보자.
# 웹 브라우저에서 이미지 크기 확인 하는방법? F12(관리자 모드) -> Ctrl+Shift+C (inspect)로 해당 이미지 클릭
'교육 > HTML' 카테고리의 다른 글
| HTML 개발자 수업 52일차(2) - frame, html5 (0) | 2021.06.10 |
|---|---|
| HTML 개발자 수업 52일차(1) - form (1) | 2021.06.10 |
| HTML 개발자 수업 50일차 - body (0) | 2021.06.08 |
| HTML 개발자 수업 49일차 - Visual Studio Code(VSC) 설치, HTML (0) | 2021.06.07 |



댓글